
Table of Contents
- Introduction
- Benefits of Using Ajax in WordPress Website
- Step by Step Explaination
- How AJAX Works
- Example of AJAX in WordPress
Introduction to AJAX

Ajax stands for Asynchronous JavaScript And XML. In simple words, you can interact with the database & show fetched content on the page without reloading or refreshing the page.
“AJAX is a technique to Change Content of a Webpage without Reloading the Page.“
Why use AJAX in WordPress Website
- AJAX is Fast – AJAX Response is Faster than the typical Page Loading Approach.
- Better User Experience – User Doesn’t have to wait for the page to load as only the requested section refreshes.
How AJAX Works in WordPress

#1 Jquery AJAX function
We’ll use the Jquery AJAX function to send ajax request in our WordPress website.
A typical jquery ajax function looks like this –
$.ajax({
method: "POST",
url: "response.php",
data: { action:"my_action", name: "John", location: "Boston" }
})
.done(function( msg ) {
alert( "Data Saved: " + msg );
});#2 WordPress AJAX action
add_action( 'wp_ajax_my_action', 'ajax_handler' );
add_action( 'wp_ajax_nopriv_my_action', 'ajax_handler' );
function ajax_handler(){
/* Output Something */
wp_die();
}The Magic of AJAX Prefix in WordPress action
In WordPress, every AJAX action function should be named like this-
- wp_ajax_{my_action} – for Logged in Users
- wp_ajax_{my_action} – for Unauthenticated Users
and this action-name should be passed as the value of “action” key in the ajax request as shown below –
data: { action:"my_action", name: "John", location: "Boston" }AJAX works in these 4 Steps
Step 1 – An AJAX request is sent to admin-ajax.php with the “action” parameter and other data.
Step 2 – The admin-ajax.php file looks for the action and the function linked to it in functions.php.
Step 3 – The function written in functions.php creates the output and sends it back as an AJAX response.
Step 4 – Response is received on the page and displayed as Output.
Step by Step Explanation of AJAX in WordPress.
The Page Template – A New page template to show trigger button and empty container for output.
The Jquery post method sends a post request on ajaxurl bound to the action my_ajax_action.
Understanding the Jquery AJAX function
Sending an AJAX request is very simple in Javascript, with Jquery, it’s even easier. Just have a look at the simple jquery ajax function below –
// A simple Jquery function to send AJAX Request
$.ajax({
method: "POST",
url: "response.php",
data: { action:"action_name", name: "John", location: "Boston" }
})
.done(function() {
alert( "Data Saved Successfully");
});Note – In the case of WordPress, the action parameter is required with the data passed during an AJAX Request.
The function bound with the action runs the loop and sends the output in response.
The JS function Recieves the output & Displays it in console and the div with id postcontainer.
Basic Example of AJAX in WordPress
To implement ajax in WordPress, we need 2 things –
1. A page to trigger AJAX and Display the Output.
2. A PHP function to handle the backend process.
Create a Page Template
Go into the Active theme directory of Your WordPress website and create a file wordpress-ajax.php and insert the following code into it
Add WordPress Action in functions.php file
Now add the following code at the end of the functions.php file –
Top 5 Practical appications of AJAX in WordPress –
- Load More Posts in WordPress using AJAX
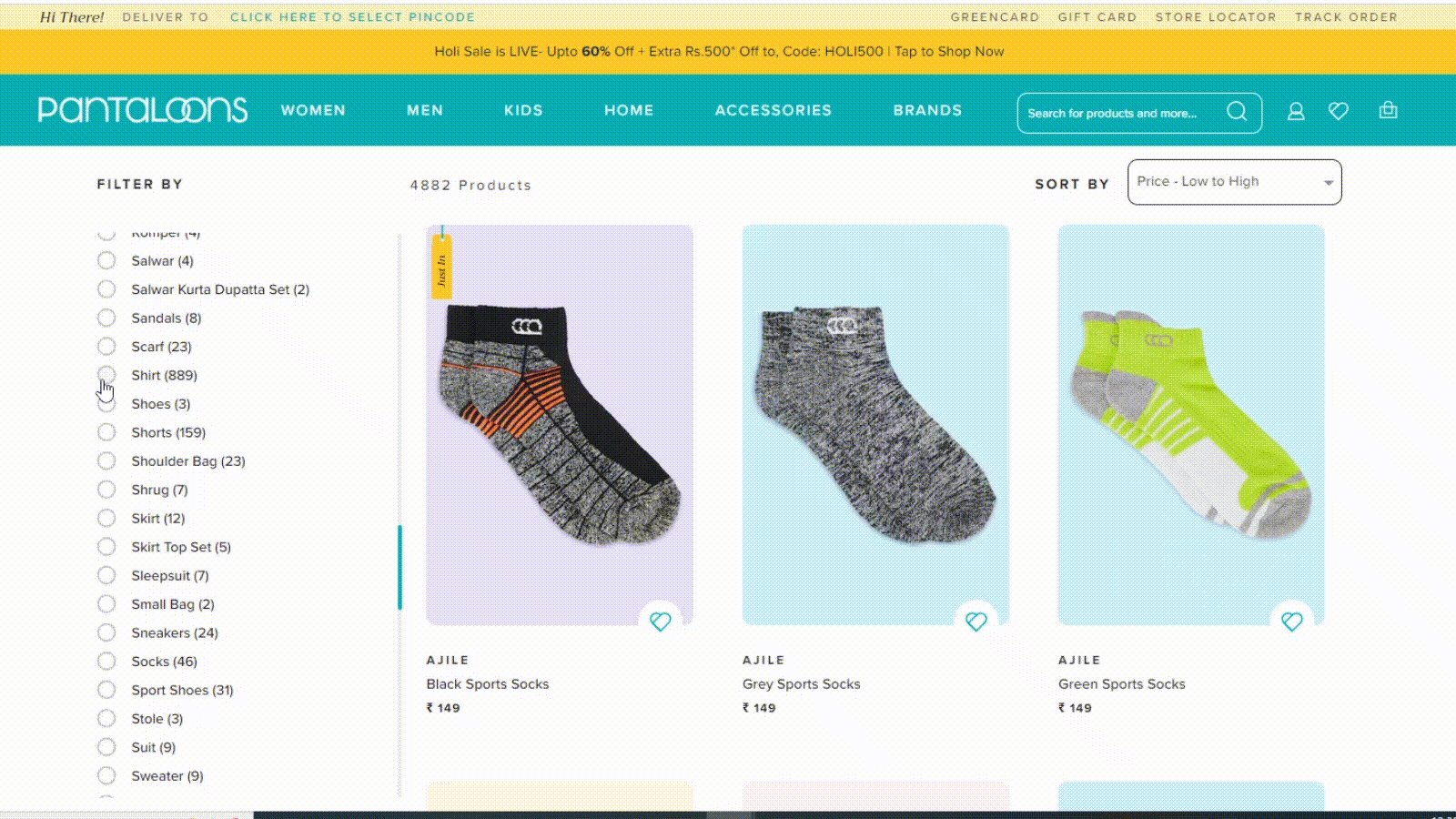
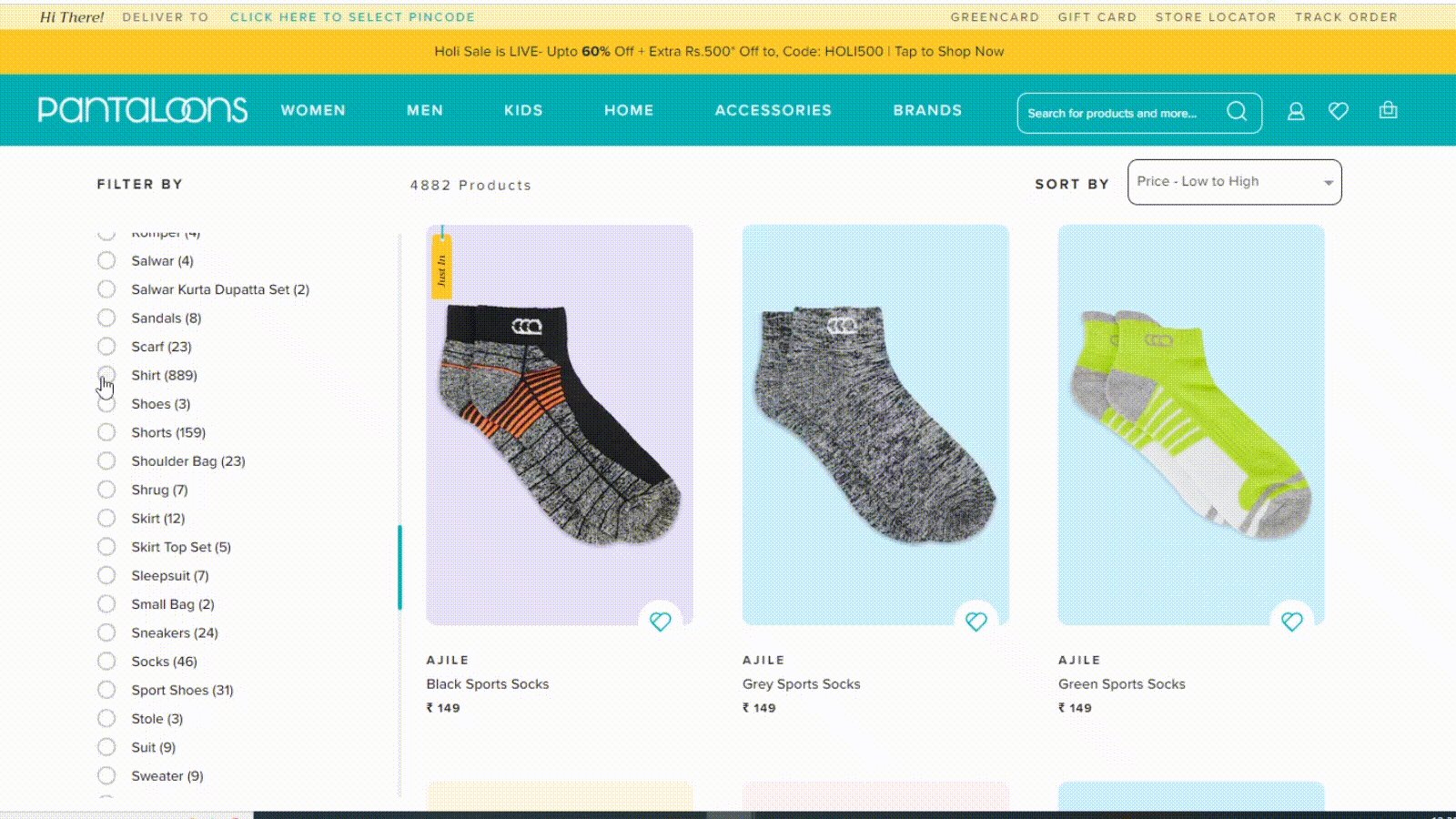
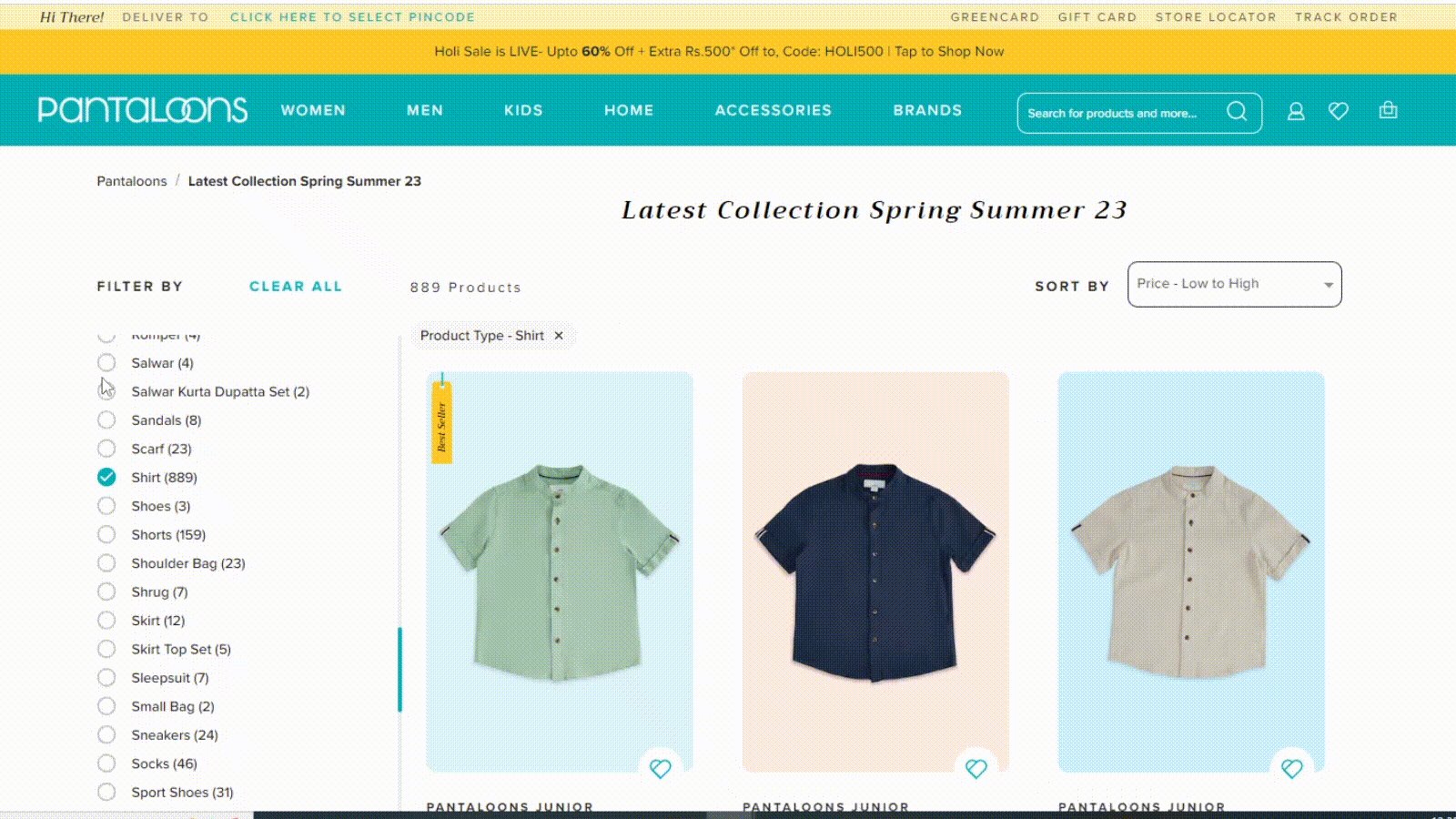
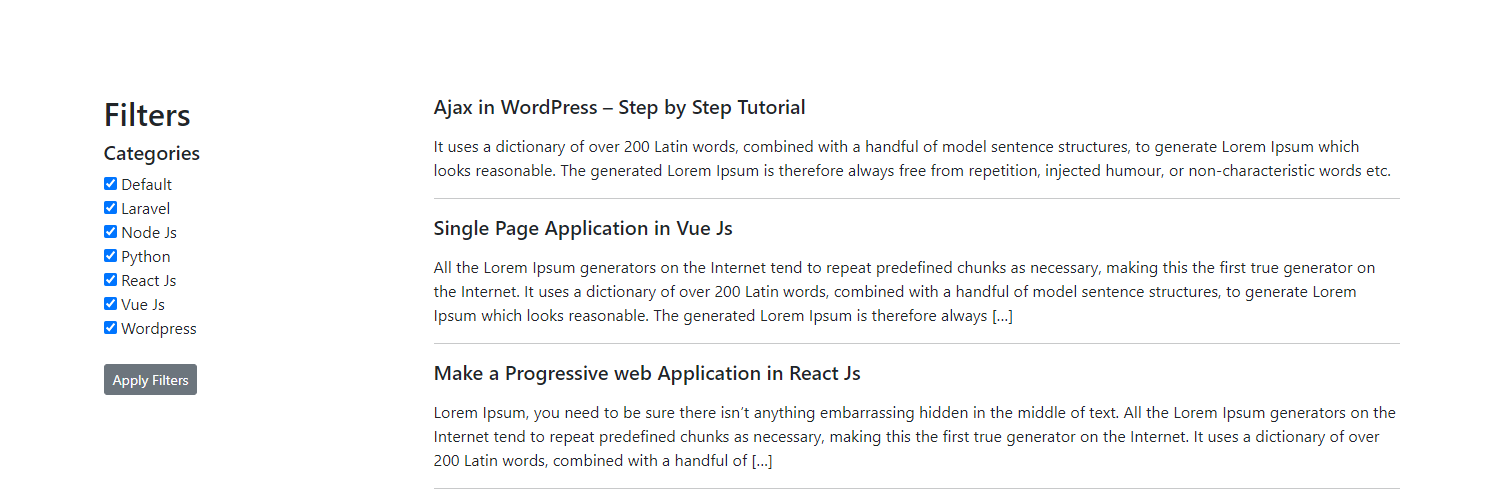
- Filters Posts in WordPress using AJAX
- Change Tab content in WordPress using AJAX
- AJAX Pagination in WordPress
- Upload files to WordPress Media Using AJAX
Simple AJAX Post Filters Example code in WordPress

Below is an example to make a simple AJAX filtered post Archive Page.
The code consists of 2 Parts-
1. Page Template – Paste in the existing page template or create a new file.
2. PHP Function – To be pasted in functions.php.
Requirements/Dependencies for Making AJAX Post filters in WordPress
WordPress – v5.8
PHP – v8
Post Categories – Add 3-4 Different Categories from Dashboard
Posts – Add a Minimum of 1 post in each Category.
Add the following code to Your Page template file.
Add the following code to Your functions.php file.
Read more: AJAX in WordPress – A Step by Step Guide [With Example]WordPress AJAX FAQs 🤔-
All ajax requests in wordpress, must be sent to a single file i.e. "/wp-admin/admin-ajax.php"
Having AJAX implemented in any website significantly boosts User Experience & is also good for Website performance.
Reference Links 📎
https://rudrastyh.com/wordpress/load-more-posts-ajax.html
https://github.com/owthub/owt-complete-solution/tree/master/owt-ajax



