
Introduction
Lottie is a format to use lightweight & scalable animations on the web. We can say that Lottie is an animated version of SVG images.
What is Special about Lottie animations?
You can easily change the behavior of animation by changing the JSON code. Converting JSON into Lottie provides a great compression of about 60%-70% in filesize & no compromise with quality.
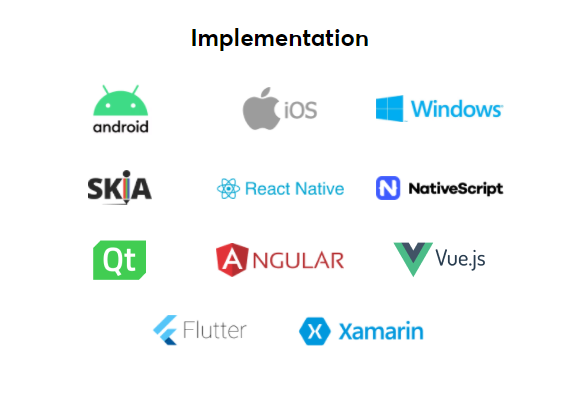
Lottie is Now Supported on Major Platforms


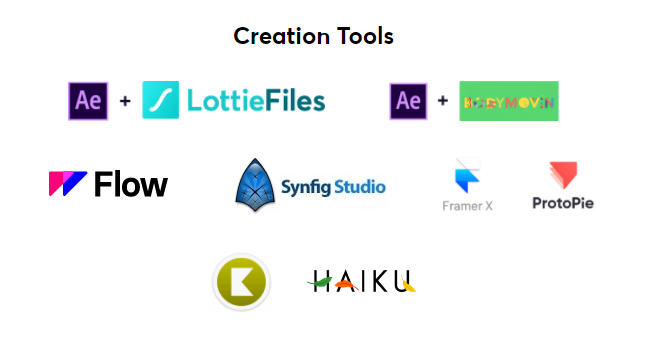
How to create Lottie files
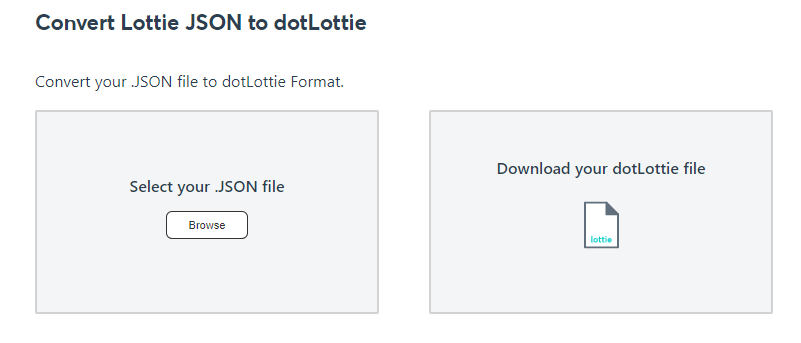
With the Majority of tools & addons, you can export animations in JSON format. You need to convert the JSON file into a dotLottie file to use on the web or mobile apps.
You can easily convert JSON animation files into dotLottie format using the official Lottie conversion tool available on the website.