
Odoo, a powerful open-source ERP system, offers a highly flexible and customizable framework for managing a wide range of business processes. At the heart of Odoo’s customization capabilities are its fields and widgets. Understanding how these components work can help you tailor Odoo to better fit your business needs. In this blog post, we will delve into the fundamentals of fields and widgets in Odoo, exploring their types, uses, and how to leverage them effectively.
Understanding Fields in Odoo
What Are Fields?
In Odoo, fields represent the data elements stored in the database. They define the structure of the data model and dictate how information is stored and manipulated within the system. Each field is associated with a specific data type, such as integer, string, date, or binary.
Types of Fields
Odoo provides a wide variety of field types, each serving a unique purpose. Here are some common ones:
- Char: A string field used for short text inputs.
- Example:
name = fields.Char('Name')
- Example:
- Text: A field for longer text entries.
- Example:
description = fields.Text('Description')
- Example:
- Integer: For whole numbers.
- Example:
quantity = fields.Integer('Quantity')
- Example:
- Float: For decimal numbers.
- Example:
price = fields.Float('Price')
- Example:
- Date: For storing dates.
- Example:
birth_date = fields.Date('Birth Date')
- Example:
- Datetime: For storing date and time together.
- Example:
order_date = fields.Datetime('Order Date')
- Example:
- Many2one: A relational field linking to another model.
- Example:
partner_id = fields.Many2one('res.partner', 'Partner')
- Example:
- One2many: A relational field for a one-to-many relationship.
- Example:
order_line_ids = fields.One2many('sale.order.line', 'order_id', 'Order Lines')
- Example:
- Many2many: A relational field for a many-to-many relationship.
- Example:
tag_ids = fields.Many2many('product.tag', 'product_tag_rel', 'product_id', 'tag_id', 'Tags')
- Example:
How to Define Fields
To define a field in Odoo, you typically include it in a Python class that inherits from models.Model. Here’s a basic example of a model with various fields:
from odoo import models, fields
class Product(models.Model):
_name = 'product.product'
_description = 'Product'
name = fields.Char('Product Name')
description = fields.Text('Description')
price = fields.Float('Price')
stock_quantity = fields.Integer('Stock Quantity')
category_id = fields.Many2one('product.category', 'Category')
Exploring Widgets in Odoo
What Are Widgets?
Widgets in Odoo are used to enhance the user interface by providing interactive elements for the fields. They define how data should be presented and interacted with in the web interface.
Common Widgets
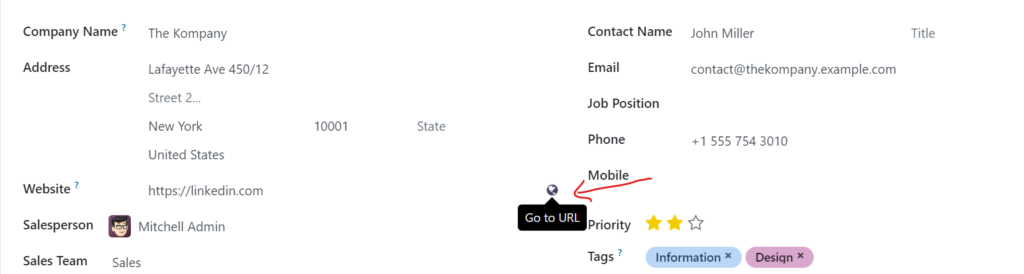
URL Widget[Char] – Adds a clickable link after the field, leads to the url provided in the field

Example: <field name="website_url" widget='url'/>
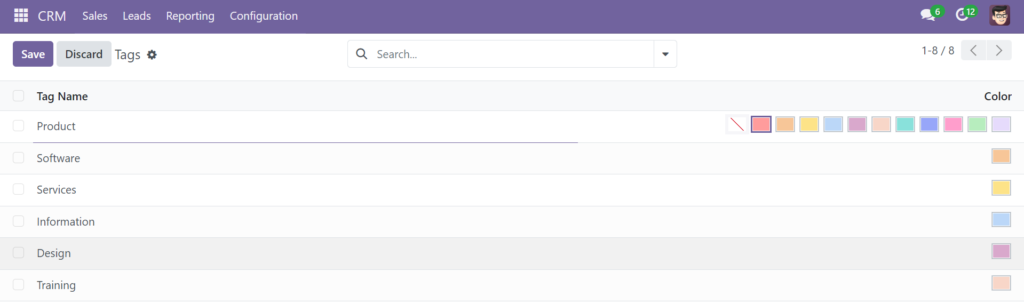
Color Picker widget (Integer field) – Odoo provides a decent color mechanism with pre-defined colors on numbers from 1 to 11

Example: <field name="color" widget="color_picker"/>Note - This color field can also be used to display colors in many2many tags that we will see in the next type of widget
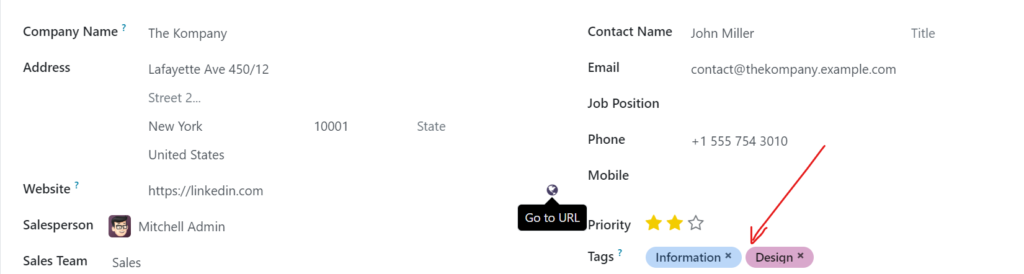
Many2many tags: Displays the options of a many2many field in a multiselect cloud view

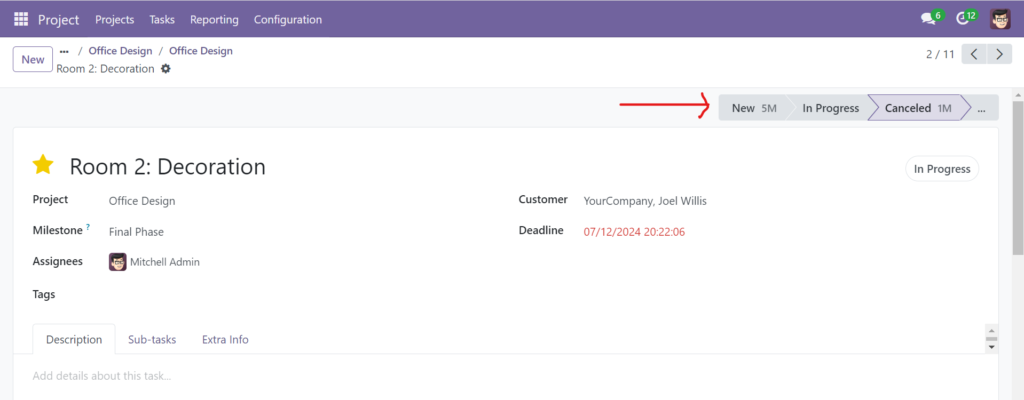
Example: <field name="tag_ids" widget="many2many_tags" options="{'color_field': 'color', 'no_create_edit': True}"/>Statusbar: Displays a field as a status bar, often used for workflows or progress tracking.

Example: <field name="state" widget='statusbar'/>
Image: Allows for image uploads and displays.
Example: <field name="image_1920" widget='image'/>
Binary: Used for file attachments.
Example: <field name="document" widget='binary'/>
One2many: Can be displayed as a list or kanban view.
Example: <field name="order_line_ids" widget='one2many_list'/>
Many2one: Often displayed as a dropdown or selection box.
Example: <field name="partner_id" widget='many2one'/>
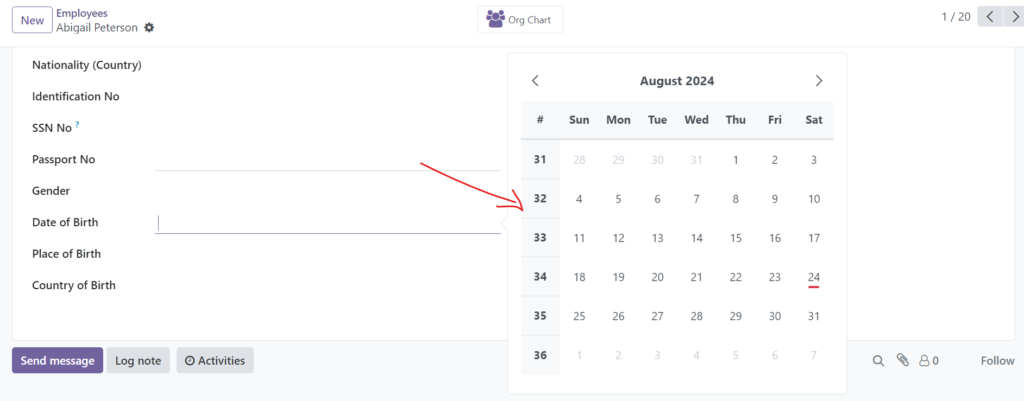
Date: Provides a date picker.
Example: <field name="birth_date" widget='date'/>

Custom Widgets
Odoo also allows for the creation of custom widgets if the built-in options do not meet your needs. This involves extending Odoo’s web client with JavaScript and XML to create a tailored user interface component.
Example of Using Widgets
In an XML view definition, you might use widgets to enhance the user experience. Here’s how you might define a field with a widget in an Odoo view:
<record id="view_product_form" model="ir.ui.view">
<field name="name">product.form</field>
<field name="model">product.product</field>
<field name="arch" type="xml">
<form string="Product">
<sheet>
<group>
<field name="name"/>
<field name="price" widget='monetary'/>
<field name="image_1920" widget='image'/>
<field name="stock_quantity"/>
</group>
</sheet>
</form>
</field>
</record>
In this example, the price field uses the monetary widget to format the value as currency, and the image_1920 field uses the image widget for image handling.
Conclusion
Fields and widgets are integral to customizing and optimizing your Odoo experience. By understanding the different types of fields and how to use various widgets, you can tailor Odoo to fit your specific business needs and create a more intuitive and efficient user interface. Whether you’re defining new data models or enhancing the user experience with custom widgets, mastering these components will help you get the most out of Odoo’s powerful ERP capabilities.
Feel free to explore and experiment with fields and widgets to discover how they can best serve your organization’s requirements. Happy customizing!


