

What is structured data?
Adding Structured data helps Google understand the page better i.e. what is it about, what it means actually etc. It is a standard for giving information about the contents of a web-page. Adding Structured data can hint Google understand what the page is all about, to show in search results more accurately.
What are the benefits of adding structured data?

Google and other search engines prefer Structured data so that the crawler can understand what the page is all about, other details such as publisher, date of publishing, modification date etc. are all under structured data. The presence of structured data on a web-page affects its appearance in search results. Below are some examples, how a page with structured data can boost the appearance.
Benefits of adding structured data are :
- Rich search results: Rich search results in Google search.
- Rich cards: Appears in Mobile search results, have interactive features.
- Knowledge graph: This includes specific information about a particular entity. For example, Logo of a Multinational organization.
- Breadcrumbs: Shows breadcrumbs in search results. For example, Home > Books > College Books
How to Implement Structured Data and its Importance in SEO

Why Structured data is Important for SEO
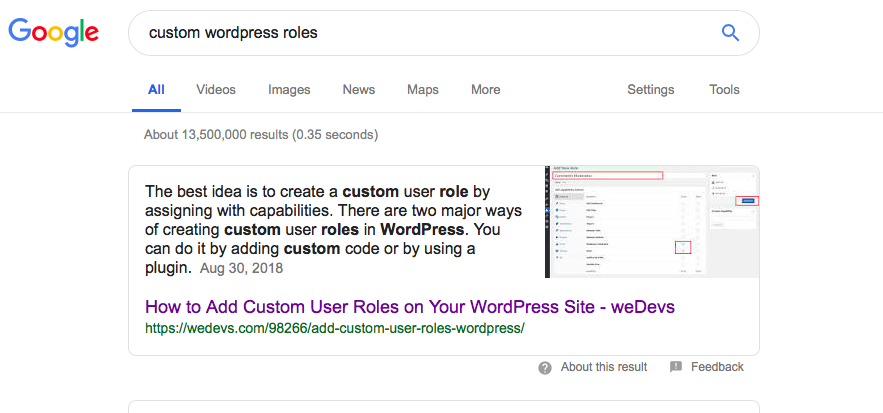
The answer is simple, “Because it makes search results more relevant, which in turn is good for user experience”. Search engines put their most efforts in showing the most relevant results to users. With proper Structured data, a webpage appears more relevant in search results as you can see in the case of featured snippets.
How to implement structured data on your website?
There are mainly two formats to implement structured data on your website i.e. json-ld and microdata. The first one is preferred over the second. So, you can paste the code below in <body> tag of your website. Don’t forget to change the information.
Is there any simpler way?
You can also use some online tools to create structured data for your website. Once it is created, all you have to do is just paste it on your webpage. Below are some online tools that will help you in creating structured data for your website.
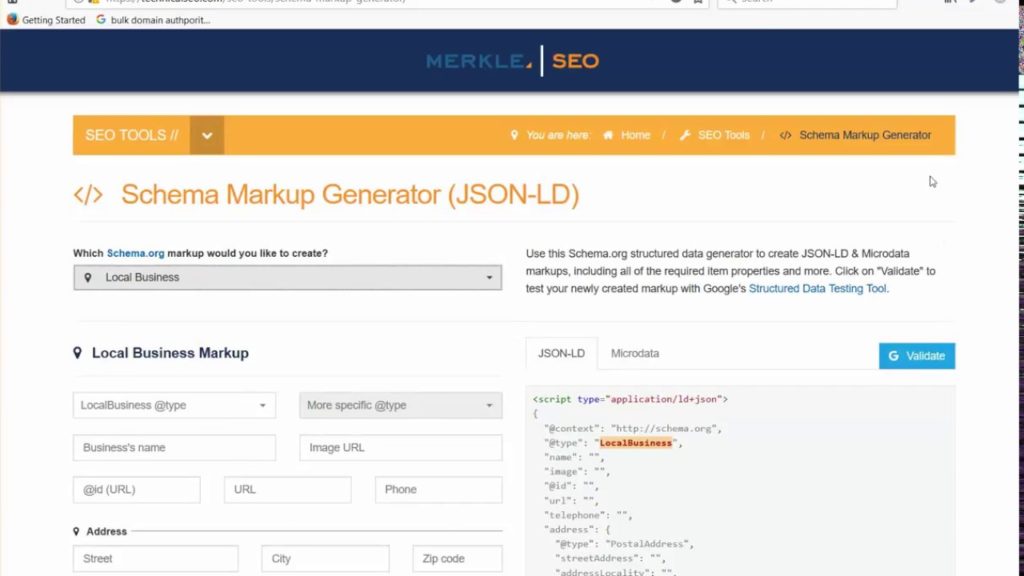
Schema Generator

It’s a very simple online tool to create structured data. Generating structured data is a piece of cake with this tool.
Below are some more tools to help you with structured data
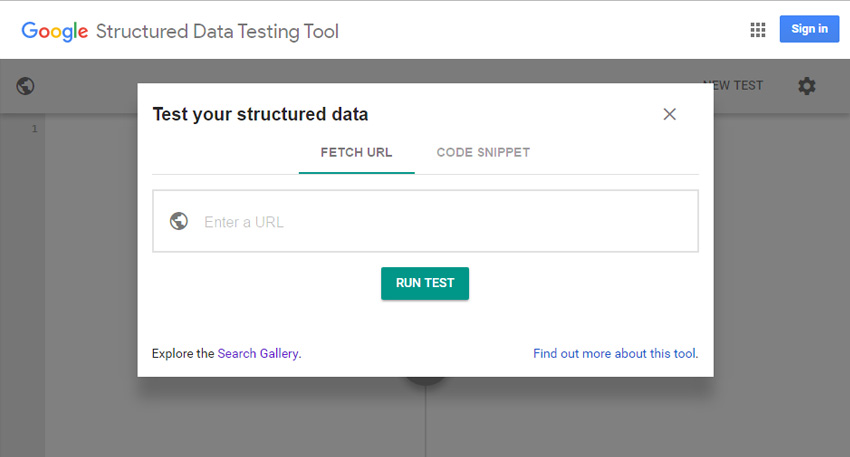
Google structured data testing tool

This is a free tool from Google to check if your structured data is valid or not on your website. You can enter the URL of your website or you can simply copy paste the whole html code of the webpage and click validate.
It will automatically check if your mark-up is valid or not. It shows the errors or warnings, if any in the right side section also telling you that how can you correct that.
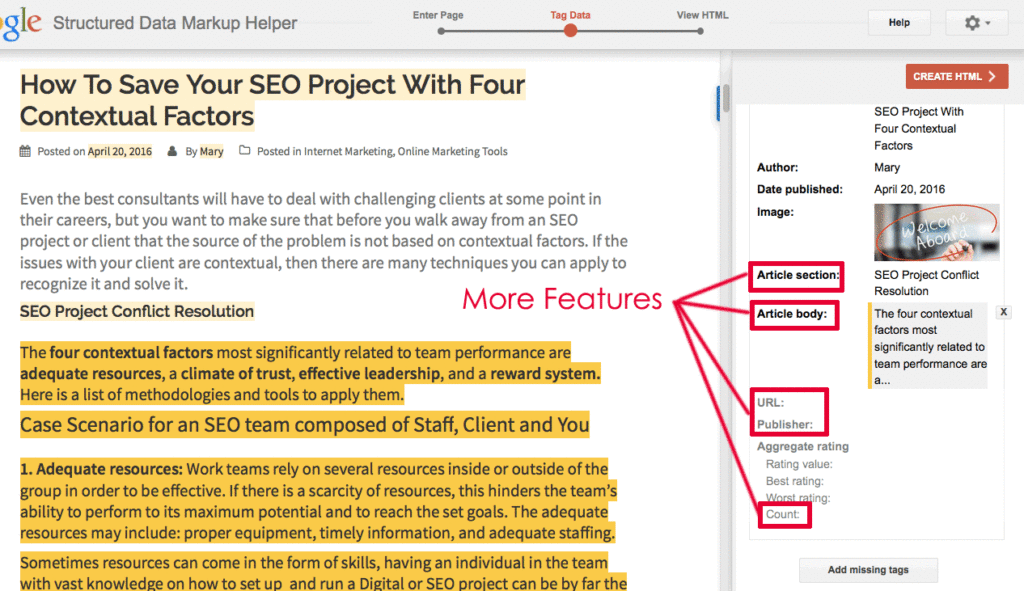
Structured data mark-up helper

This is a great tool for structured data. Using it, you can create your own structured data from your existing webpage URL or HTML code. Only thing you need to do is, paste the URL of your webpage in which you want to add structured data. It will open the page on the left side.
Now, simply select anything e.g. an image, a word or a paragraph and select from the options whether it is the logo, Name or a news article.
Once you’re done with it, simply click generate Html and here we go. It will return you with code with markup.
See Also :
Monitor search traffic in search console
How to add Open graph meta tags in a website
Reference links :
https://developers.google.com/search/docs/guides/intro-structured-data
https://developers.google.com/search/docs/guides/sd-policies
https://developers.google.com/search/docs/guides/prototype
https://developers.google.com/search/docs/guides/mark-up-content



