
Before talking about Accelerated Mobile Pages, let’s have a look at the facts below –
#1 According to a recent report published on Search Engine Land, About 60% of searches come from mobile devices

#2 About 53% users close a website if it takes more than 3 seconds to load
Also, Speed is a major ranking factor in Google’s Algorithm after the announcement of the July 2018 Speed Update.
To improve the user experience, page loading time should be around 3 seconds.
So, What is AMP
AMP is a technique to show the cached version of a lightweight webpage so that it loads instantly even if the server is Down or Slow.
Google AMP(Accelerated Mobile Pages) is an Open-source Project to deliver very fast websites. Designing Google AMP websites is similar to Simple HTML with some Advantages and Limitations. Let’s have a quick look at a Demo.
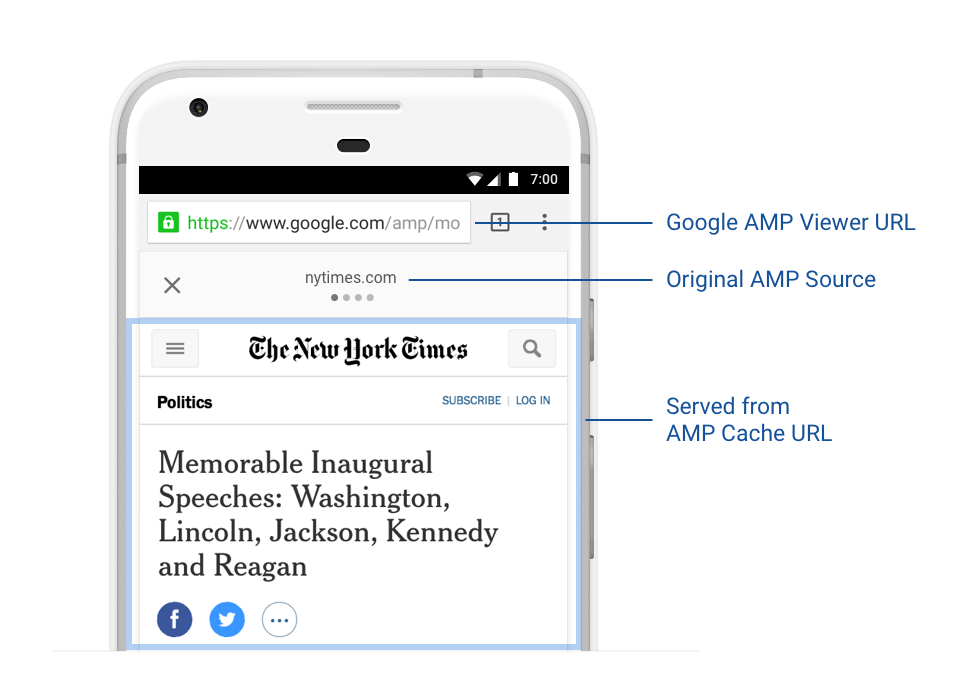
This is How AMP Works
AMP Cache: When Google Crawls a valid amp page, it also stores a cached copy of that webpage in its database.
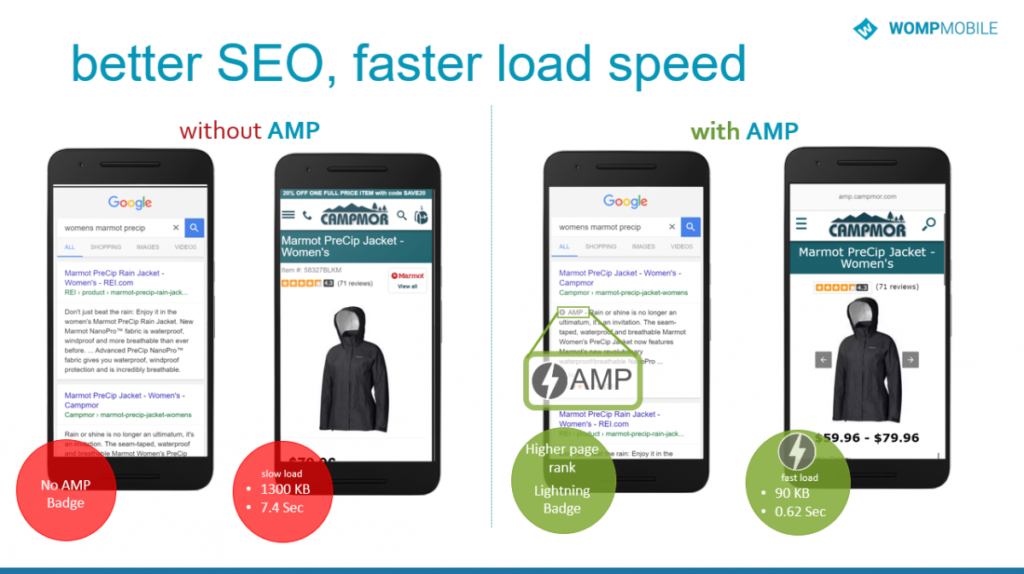
AMP in Search Results

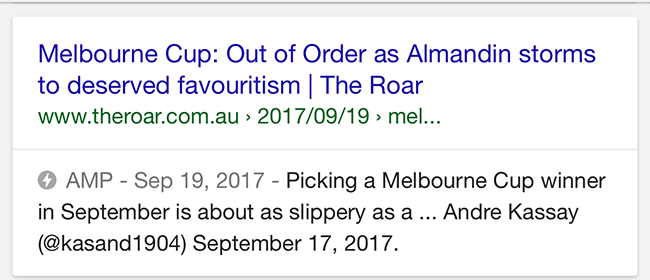
When you search for something on Google, It shows amp pages prior to the normal pages. When you click on an AMP result, instead of showing the real page, google shows the cached version of that page that was saved earlier. Below is an example of a cached AMP page –

AMP for Website Owners
AMP can Improve the User Experience

Does It Really Work?
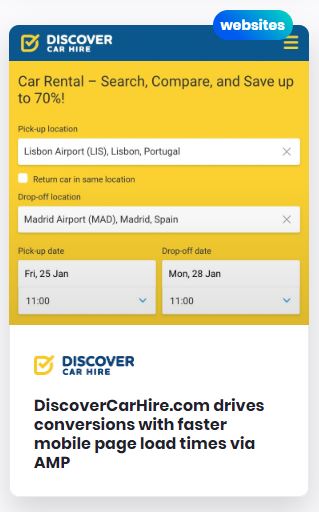
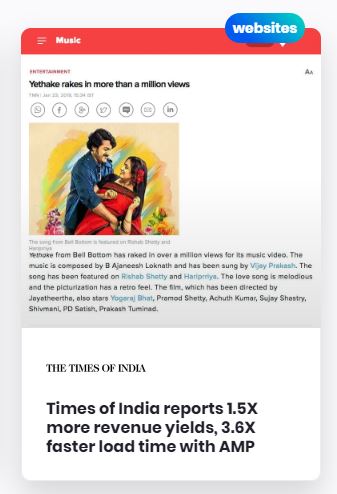
Many publishers, eCommerce portals got amazing boost up in their traffic and revenue after implementing AMP. Below are some case studies from the official AMP Website.


AMP for Developers
Though AMP has Certain Benefits for website owners, It also put some restrictions on web developers –
- No External CSS: In AMP external CSS is not allowed. You can use internal CSS only & a maximum size of 50 Kb is allowed. If it exceeds, it creates validation errors. You can use inline CSS as well
- No Javascript allowed : While designing amp websites, you can’t use custom javascript or any framework like jquery, reactjs etc. Though there are certain javascript snippets available for different components by default. For example amp-accordion, amp-carousel etc.
- HTML tags are restricted: There are some restrictions on HTML tags in AMP, like img tag is prohibited, you can use the amp-img tag instead. Same for video, audio and other tags.
- !important is banned: In AMP, you can’t use !important attribute in CSS classes.
for more info check the official website amp.dev
How to convert Existing website to Amp
Follow these steps to convert existing website to amp
Step 1) – Make the HTML Skeleton Ready
Copy the initial HTML markup required for AMP from here
Now paste the HTML sections from the old page to the new page between <body> tags.
Use correct markup for img tags as specified here.
Step 2) – Import Required CSS
Copy the css from older webpage and paste it between <style amp-cutom>…</style>
tag.
Make sure that the size of the total CSS does not exceed 70kb & there is no !important attribute present.
Step 3) – Debugging and Fixing
Now paste your code in amp validator to check for errors.
Fix the errors by following the suggestions that appear in the validator.
Conclusion
AMP really helps drive more traffic and improves user experience. More traffic is equal to more revenue. Hence AMP can help you grow your traffic, especially if you are a blogger or publisher.



