
So What is Htaccess?

Htaccess is actually a config file for Apache Servers. It is used to control the behavior of the server. The server first looks for an htaccess file, follows the instructions, then shows the requested page. with extension .htaccess.
In simple words, htaccess file acts as a gateway for apache server. Any request that comes to the server, first gets filtered by htaccess file.
How to use it?
All you need to do is create a file with name .htaccess and place it in the root directory of your website.
Please Note – Single line Comments in htaccess beign with #
What can you do with an htaccess file?
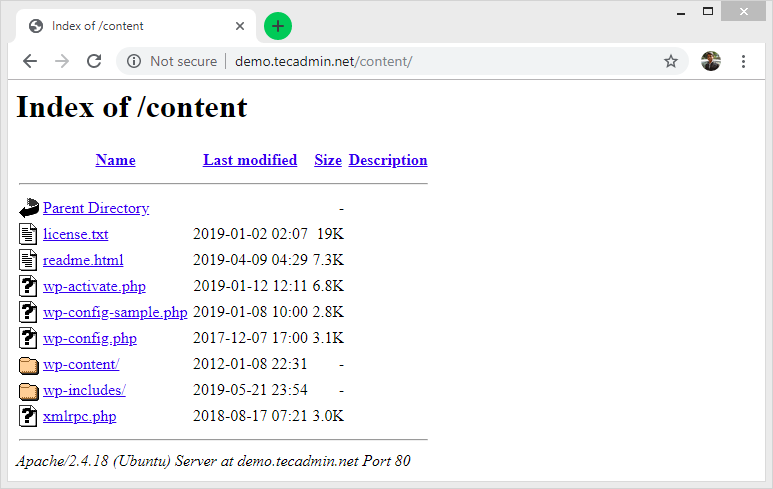
1. Directory indexing
By default, the index file is the homepage of any website. Directory indexing allows visitors to view a list of files in the directory not having index file. but you can also set a custom page as homepage of the website using the code below :
DirectoryIndex pagename.html
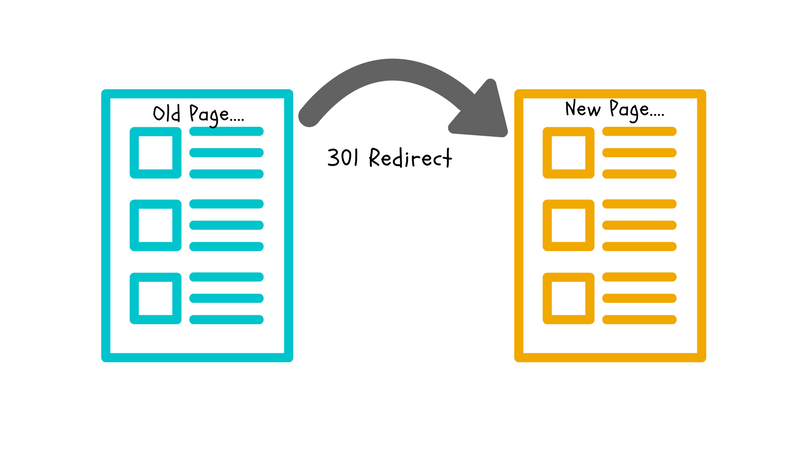
2. Manage Redirects

Many times it happens that you have to change the permalink of a page. In that case, you need to redirect the old URL to the newer one. This is called 301 Redirect and it can be done as shown below –
Redirect 301 /oldfile.htm /newfile.html
Temporary Redirects: If you want to redirect users temporarily, then you can simply change 301 to 302 in the code above.
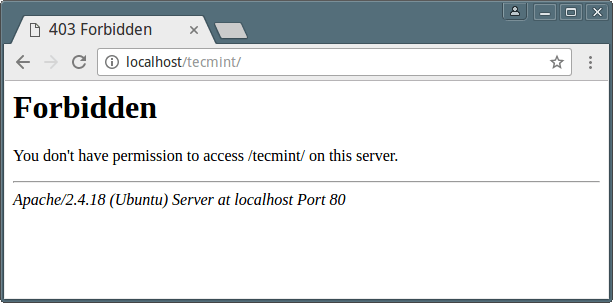
3. Disable Directory Listing through htaccess
With directory listing enabled, anyone can see your directory structure, download private files on server. So, to prevent this we need to disable directoy listing
To do so, we just need to add the following code to htaccess file


4. Set a custom 404 not found page

When you open a broken link or a page that doesn’t exist, the server shows 404 Error. If you want the server to show a Good Looking page, you can create a custom page like not_found.html and set it like this –
ErrorDocument 404 http://yoursite.com/not_found.html
5. Enable Gzip Compression
While Optimizing your website, you might land on “Enable Compression”. To serve files in compressed format, you need to tell the server like this –
6. Leverage Browser Caching
We all know, once a website is opened in browser, it stores its images and scripts in the cache for faster loading next time. To tell the browser, how to cache all the files properly, you need the following code in htaccess file-
7. Fix Canonical Issues
When a website is accessible with both http and https, it is called canonical issue and is bad for SEO. You need to force the whole traffic on the same protocol, do it as below –
8. Access Control
You can control who can access your website, even if it is live on the internet. You can allow or block certain ip address as follows –
Allow from 122.132.1.2
Deny from 25.132.6.3
9. Webpage Downloading instead of Opening in Browser?
Sometimes you may face this issue that you try to open a page of a website and it downloads.
You can fix this problem in .htaccess file, just add the following code into the .htaccess file
AddType text/html .html
Htaccess in WordPress, does it really matters?
Htaccess file plays an important role in wordpress, especially to make permalinks work correctly.
Below is the default htaccess code for wordpress –
Conclusion
Htaccess file is an important aspect in the case of websites hosted on apache servers. Each Web Developer should know about it.



