Github is full of different types of libraries and frameworks for making websites. If you are a beginner, you might be thinking what you need to learn to become a complete web developer.Here are the top javascript libraries, you should learn to get a good job as a web developer.
#1 Jquery – Simplified Javascript

Jquery is the js library that has simplified javasrcipt with it’s easy syntax and functions.
It’s one of the essential platforms that are required to gain expertise in javascript.
#2 OWL Carousel
Owl Carousel is a Very Popular Javascript library . Basically it is used to make beautiful and responsive carousels. Carousels are a major interactive blocks of user interface, when it comes to UI/UX. In Owl Carousel, you can create different types of carousels easily.
#3 Swiper Js

The most modern touch js slider, as they call it is a lightweight and awesome slider plugin for making carousels and sliders. It comes with cool features like mouse draggable, pagination, looping and autoplay.
#4 Datatables
Datatables, as the name suggests is used to show data in tables in paginated format. It is very easy to use and customizable.
Example of Pagination using Datatables Js Library
Step by Step tutorial on how to create pagination table using datatables js library
#5 Panellum – Panorama Viewer

#6 Lazysizes
Lazysizes is another js library each developer can learn about easily. What it does is, it makes the images on the webpage load only when they enter the screen. This way, page speed can be improved to a large extent as images are responsible for most of the page weight.
Step by Step tutorial on how to lazyload images using lazysizes js library
#7 Animate On Scroll (AOS)

AOS is a popular library for Adding animations to elements when they enter the viewport.
This is Lightweight & highly effective with various options to customize the transitions.
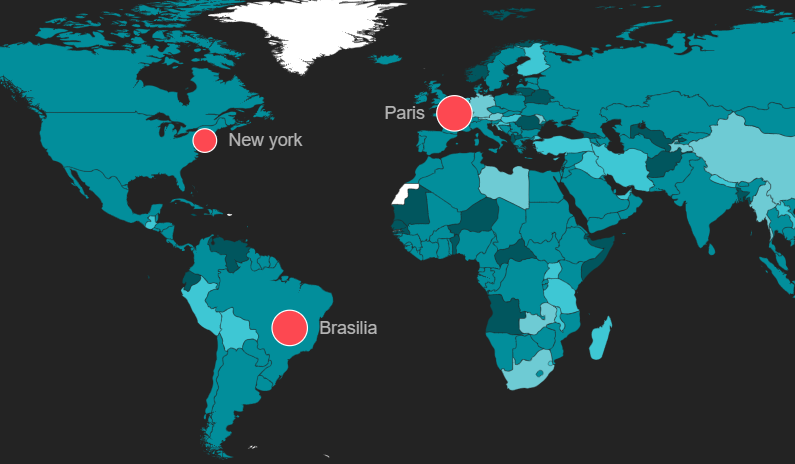
#8 Mapael Js for Intreactive SVG maps

#9 Three Js for 3d Animations